どうもこんにちは。
タクミです。
先日、ブログ仲間である花子さんから
こんなリクエストをいただきました。
こんなところから質問させて。
— 花子(登販 夜勤専属) (@a10hon51) 2019年3月1日
いくらCSSとHTMLをいじっても。
タクミさんのような、アクセス数、twitterフォロワー数のような囲み表記ができません。(>人<;)
ここがポイントとかも。
意にそぐわないかもしれませんが、
ブログでやり方レクチャー頂けませんか❓
実は、自分も現在行っている
カスタマイズだったり、
HTML・CSSの類を整理しておきたいと
思ってたのでいい機会だなと。
そこで今回は、
『はてなブログを始めたら
導入したいカスタマイズ』
というテーマで記事を書いていこうと思います。
自分がブログ開始初期の段階で
行ってきたカスタマイズを、
当時コードをコピペ&参考にさせて頂いた
他外部リンクを貼りながら、
なるべく優先順位が高い順に、
なるようまとめてみました。
最低限の読みやすさは確保できている(?)
ブログだと思っているので、
始めたばかりの方など
参考にしていただければと思います。
では参ります!
※ブログ全体のデザインを変更する際は、
必ずデモ用の非公開ブログを用意しましょう。
※あくまでも過去の経験則に基づいた
カスタマイズ等の一例なので、
専門的なツッコミなどは勘弁してくださいませ。
- まず「はてなブログ」を開始したら、即導入したい基本カスタマイズ
- 当ブログで使用している基本的なCSSについて
- もっとオシャレなCSSについても紹介してみる
- 読みやすいブログの作り方!はてなブログのオススメカスタマイズを紹介していく まとめ
まず「はてなブログ」を開始したら、即導入したい基本カスタマイズ

まずは文字のサイズを読みやすいよう大きくしよう
自分がはてなブログを始めた際に、
まず思ったことが一つ。
・・・なんかデフォルトだと文字小さくない?
はてなブログの基本テーマだと
デフォルトの文字サイズが
小さくて、少し読みづらいのかなと。
テーマストアによっては
最適化されている場合もあるのですが、
自分好みの文字サイズにしておきましょう。
当時参考にした外部サイトはこちら。
当ブログで使用しているコードはこちら。
(上記サイトの推奨は16px以上)
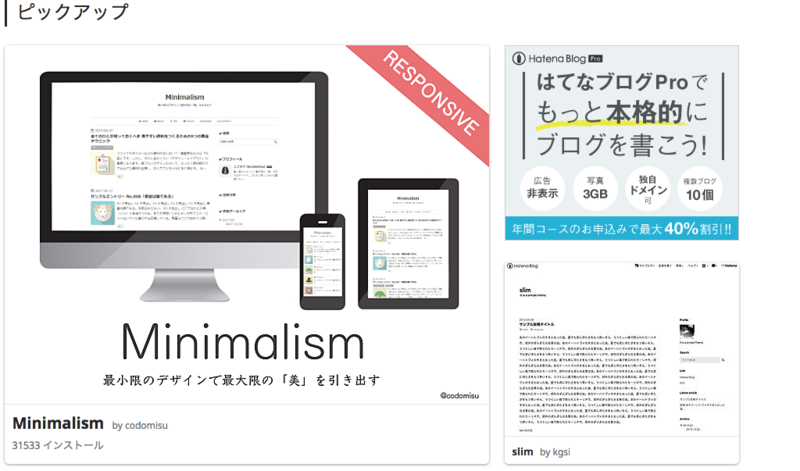
特に人気のテーマ
『Minimalism』なんかは
とても洗練されていてカッコイイのですが、
個人的には、
文字のサイズは
大きくした方が見やすいと思います。
(デフォルトPC 15px スマホ14px)
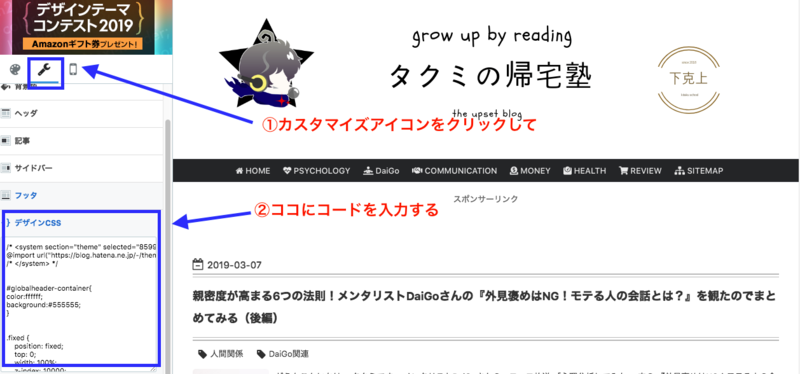
ちなみにはてなブログの
CSSの追記の仕方は、
はてなメニュー「デザイン」
→カスタマイズアイコンをクリック
→一番下の「デザインCSS」
を選択してコードを追記していきます。

そもそも「テーマストア」を使っている?
というか、『Minimalism』ってなんなの?
はてなブログを始めたばかりの人に、
多いのが「公式テーマ」を使用していて、
「デザインテーマ」を
インストールしていないパターン。
自由にカスタマイズする知識などがあれば、
比較的シンプルな公式テーマでも、
いいと思いますが、
CSSの知識などがあまりないけど、見やすいブログを作りたい!
といった(当ブログ管理人のような)人は、
テーマストアからデザインを即インストールすること
をオススメします。
冒頭にも念押ししましたが、
非公開のデモブログを用意した上で、
色々自分好みのテーマを探してみましょう。
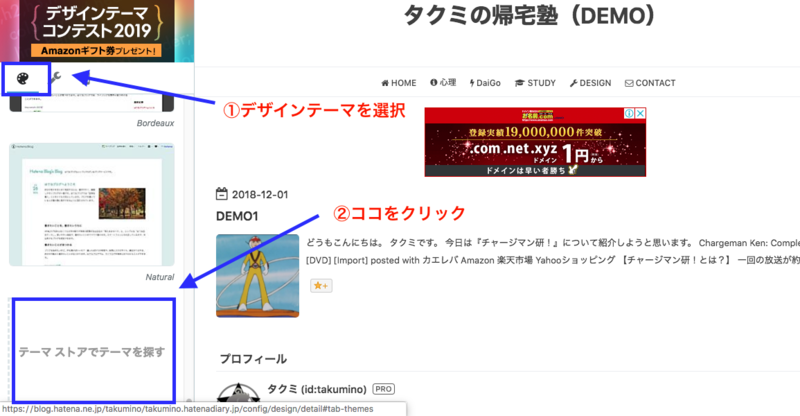
インストール方法は、
はてなメニュー「デザイン」
→デザインテーマのアイコンをクリック
→一番下の「テーマストアでテーマを探す」

すると下記のような画面になるので、
好きなテーマを選択してインストールしましょう。
(スマホ全盛時代&管理が楽という理由で、
レスポンシブデザインのテーマを推奨します)

※既に別のテーマを使用している方は、
テーマを変更するとデザインCSSがリセットされるので、
お使いのテキストエディタや、
デモブログなどに必ず保存しておくようにしましょう。
※当ブログは、
『Minimalism』のデザインにて使用中です。
レスポンシブデザインについては、
下記外部サイトを参考願います。
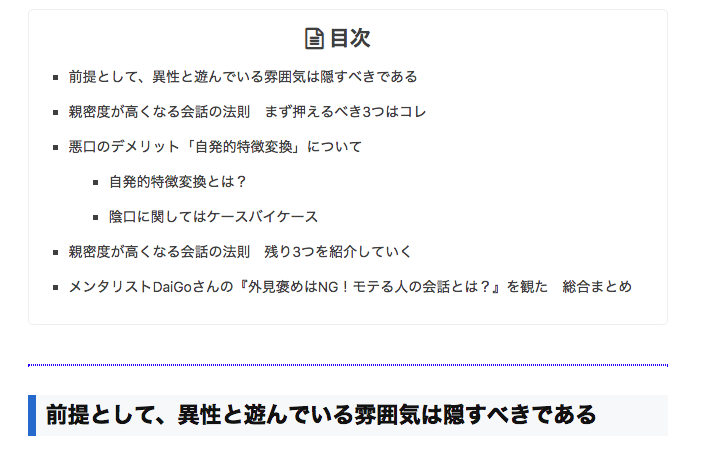
目次も好きなデザインへカスタマイズしておこう

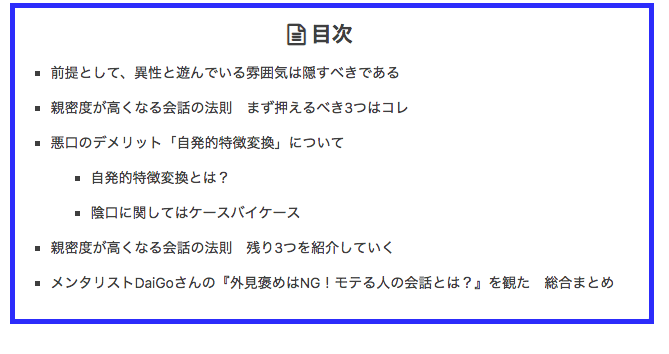
次は目次のカスタマイズ。
自分はシンプルなデザインにしてます。
『タクミの帰宅塾』は現在こんな感じ。

目次の横のアイコンは、
「fontawesome」を使用しているので、
下記コードを、
設定画面の「head要素」に入れないと
正しく表示されません。
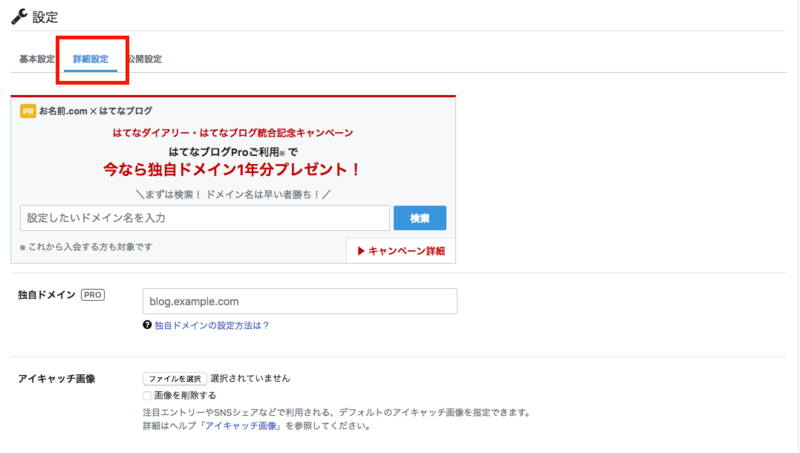
下記写真のように、
設定画面→詳細設定→headに要素を追加
に上記のコードをコピペしましょう。


肝心の目次カスタマイズのコードはこちら。
(使う場合は、デザインCSSに追加してください)
テーマによって、
目次の位置がずれるはずなので
margin-leftの数値を調節して
適正位置にしてください。
リストのアイコンは四角(square)で
設定してますが、下記外部サイトを参考に
任意のものに変更してください。
もっと画像等を使って
おしゃれにしたい方は、
こちらのサイトが分かりやすいかと。
目次を入れるべき本当の理由
目次の挿入は、
「はてなブログ」なら簡単に、
ワンクリックで可能なので、
積極的に使っていきましょう。
(スマホからは不可)
(結論から言うと)
SEO、いわゆる検索順位への対策をする段階で
目次は必須になってくるはずです。
理由の一つ目として、
検索を想定しているワードを
見出しに使用していくのは、
検索順位を上げる上で有利だと言われている
ことが挙げられます。
また、それ以上に大事なのは、
「各見出しの構成から記事を考えていく」
ことは、分かりやすい記事を書く
大前提となるからです。
一つ例を挙げてみます。
先ほども貼った写真をもう一度ペタッと。

上記の目次は、本文を作りこむ前に、
各見出しと序文だけ書いて、
真っ先に全体構成を固めた一例です。
自分は記事の内容をまとめる際、
本文を書く以前に、
「目次の構成から固めることが重要」
だと考えております。

(もっと言えば)
目次の構成だけ見れば、
記事の内容や質がどんな仕上がりになるかも
ある程度想定できるようになります。
読みやすい・分かりやすいブログは
目次の構成時点で、
「起承転結がうまくいっている」
パターンがほとんどだと考えられます。
(検索順位上位を目指して)
いきなり長文を書いても、
よほど文章が上手くないと
厳しい仕上がりが想定されます。
また、見出しの数を把握することで、
その記事のおおよその全体文字数も
予想が立つようになります。
イマイチ、自分の記事にまとまりが
ないと感じているなら、
目次・見出しから一度固めてみて、
記事を書き出してみるのはオススメです。
当ブログで使用している基本的なCSSについて
仕切り線は入れたほうが見やすい?
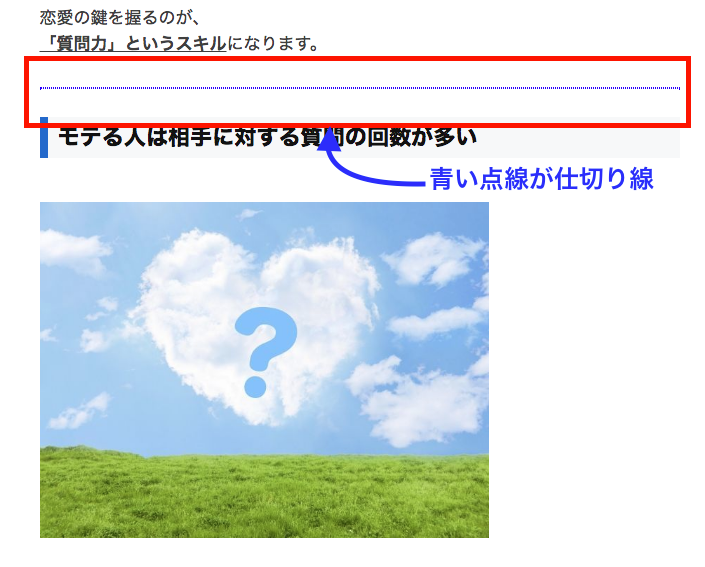
地味に当ブログで多用しているのが、
仕切り線がわりの点線の類。
これですね。

仕切り線については、
必須というわけではないです。
(なくても見やすいブログはたくさん存在する)
自分は記事を書くときの構成を考える際に
習慣というか、手グセ的な感じで使っています。
一応コードはこちら。
色は「blue」の表記を他の色(例えばred)に
変えるか、下記外部サイトを参考に、
好みのカラーコードに変更してください。
囲み線は簡単かつ重宝するのでオススメ
次も当ブログで多用しているCSS。
囲み線は、ちょっとしたアクセントに
使い勝手がいいのでオススメです。

(ブログの導入部にもオススメ)
コードはこちら。
囲み線を点線に変更したい場合はこちら。
あとは自分好みに変更するために、
色々調べてみることをオススメします。
CSSに関してはこちらの外部サイトが
非常に参考になると思います。
もっとオシャレなCSSについても紹介してみる
このブログでもお世話になっているのが、
Brooklyn生みの親のSHIROMAさんのこのCSS。
- この記事は、受け売りの情報だけで記事を書いている!
元の参考サイトを先に貼っておきます。
(完全なコピペですが)
当ブログの使用コードはこちら。
まず上のコードを、
はてなメニュー「デザイン」
→カスタマイズアイコンをクリック
→一番下の「デザインCSS」
に追記します。
そして、記事作成時の
HTML画面にて、
下記コードを貼り付けます。
これで、ひとまず
「ここがポイント」のデザインに
なっているはずです。
もう一つ、参考までに
違うパターンも貼っておきます。
これもよく使っているイマイチパターン。
- やっぱり受け売り!
下記コードをデザインCSSに追記。
でもって
記事作成画面のHTMLにて
このコードを打ち込む。
あとは、この二つを参考にしながら
背景色を変更するなりして、
自分の好みのパターンに
カスタマイズしていきましょう。
尚、デザインを色々試したい場合は、
いちいちデザインCSS画面で行うのは
非常に効率が悪いので、
「Googlen Chrome」の
検証機能を使うようにしましょう。
検証機能については、
こちらの過去記事にまとめてます。
(最後の方ね)
読みやすいブログの作り方!はてなブログのオススメカスタマイズを紹介していく まとめ
今回の内容のポイントはこちら。
- まずはストアテーマをインストールする
- デザイン確認用のデモブログを用意する
(要非公開設定) - 目次は初期段階で設置推奨
- 使うテーマによっては、文字のサイズを大きくする
- 今回紹介したデザイン等を、デモブログでいじり倒してみる
- 使っているテーマに合わせてカスタマイズコードをググる
- グーグルのChrome検証機能で簡易的な画面チェックが可能
「デザインをいじり始めると、
記事作成に帰ってこれない」
とはよく聞く話で、
一度デザインに凝り始めると、
膨大な時間が取られます。
(デザインが本当に好きな人はまだしも)
明確な目的を持ったブロガーさんは、
記事の更新をメインに考えておかないと、
本末転倒となる可能性が高いです。
ちなみに自分はデザインに関しては、
「最低限のハードルを越えていればOK」
と考えており、
最低限のハードルとは、
(デザインが理由による)
一般ユーザーの途中離脱が
頻発しない状態を作っておくことだと
考えております。
あとは必要に駆られていじっていく
スタイルに現在は落ち着いており、
この頃は、
「記事数が増えてきた」
ので、グローバルメニューを
もう少し細かく設定していく予定です。
自分はデザインが専門ではないので、
シンプルな白と黒を基調にした
必要最低限の機能で十分かなと思ってます。
(少なくともこのブログでは)
あとは、今回紹介した以外にも、
- 各見出しのデザイン
- アフィリエイトリンクのデザイン
- グローバルメニューの設置
- はたまたアイキャッチ画像の作成
など、
「なるべくやったほうがいいこと」は
挙げ始めたらキリがない状況となります。
(ブログのアイコンなんかもそうですよね)
(とりあえず初期段階では)
必要最低限の形だけ揃えておいて、
あとで煮詰めていくのが、
正解なのかなと思っております。
今回の記事が少しでも、
あなたのブログ活動に役立てば幸いです。
また更新します。
そんじゃ、またね!
ブログを続ける上で役にたった書籍
※ブログ管理者タクミは、ツイッターでフォロワーさん募集中です。
相互フォロー歓迎なので、気軽にコメント等いただけたら嬉しいです。
タクミ (@takumijyuku07) | Twitter

