どうもこんにちわ。
タクミです。
最近このブログも記事数が増えてきまして、
嬉しい限りなのですが、
色んなジャンルを書きすぎて、頭が混乱状態
まあ、そもそも雑記ブログなので
構わないっちゃ、構わないのですが。
一回自分でも、現状を整理した上で、
今後のブログの方向性を定めて、
検索流入を狙っていきたいのが本音。
そこで、自分のブログの棚卸し的な意味も含めて、
他サイトを参考にして、少し整理することに。
今回の記事は、
以上の内容を記載してます。
では参ります。
- はてなブログでユーザーサイトマップを作ってみた!
- はてなブログでの、ユーザー向けサイトマップの作成方法
- ついでにGoogle Chromeの検証機能にも触れておく (おまけ)
- 他サイトを参考に、ユーザー用サイトマップを作ってみた! まとめ
はてなブログでユーザーサイトマップを作ってみた!
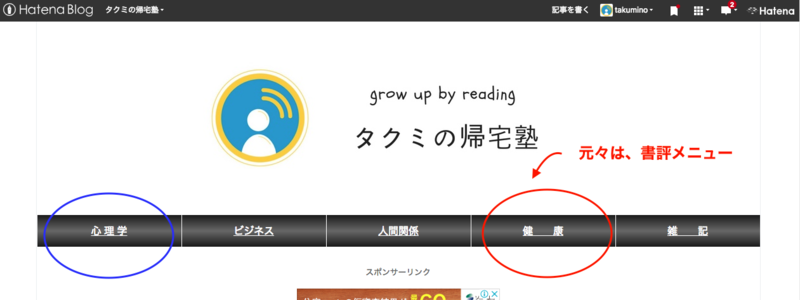
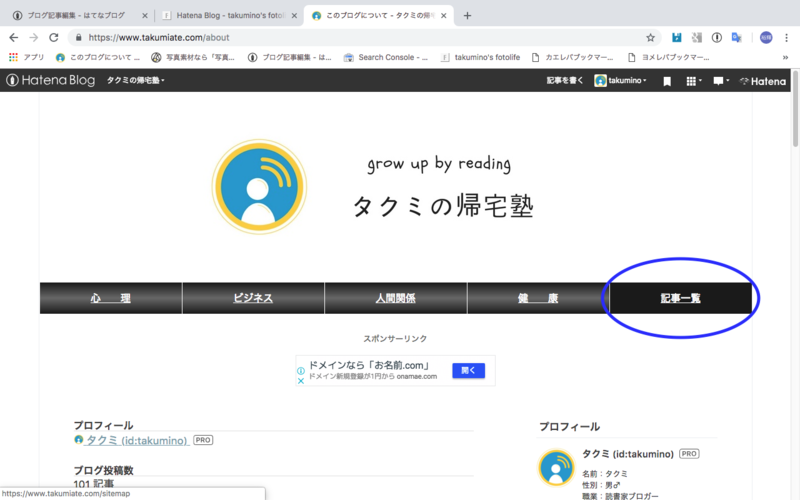
グローバルメニューの整理から始めてみる
画面の上部に置いてある
グローバルメニューのクリック率が偏ってまして。

左側の心理コーナーは割りかし、クリックされているみたいですが、
赤丸に配置してあった「書評」が全くクリックされてなかったので
「健康(運動・ダイエット系記事)」
に変更しました(汗)
心理メニューのクリックについては、
おそらく検索から流れてきた方々が
「メンタリストDaiGoさんまとめ記事」
あたりをピックアップしてるのかな?
という気がしております。
もっと分かりやすく独立したメニューにして、
配置してもいいのですが、
「DaiGo」!!
とデカデカと追加するのも
あまり気乗りがしないで困っておりました(笑)
そんなある日、ツイッターでこんな記事を見つけました。
(わたMANさん、有益な情報ありがとうございます!)
ユーザーさん向けのサイトマップ作成。
確かにあった方が便利だし、
記事を通して自分のブログの現状を把握するのも大切かもしれない。
ということで早速作ってみました。
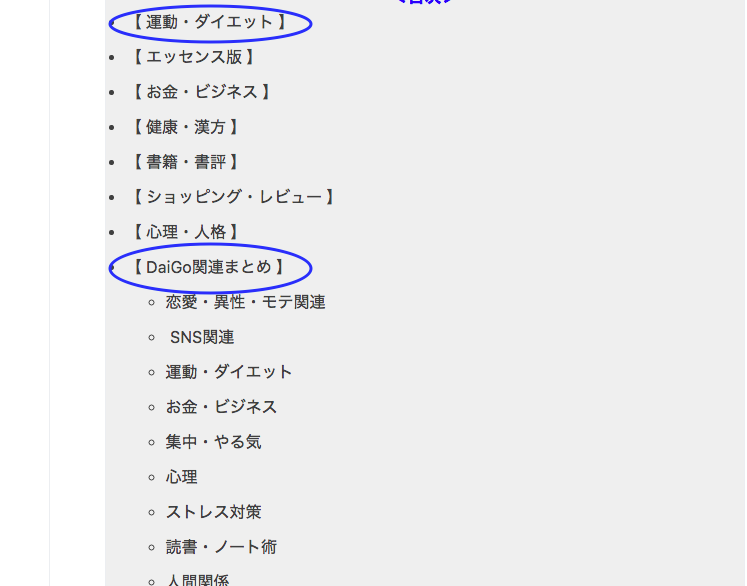
サイトマップの完成した写真
こんな感じ。

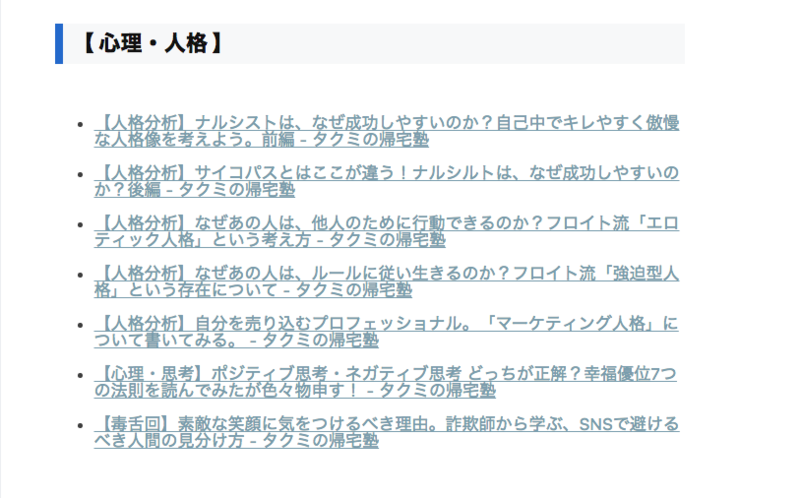
でもって、記事が多いDaiGoさん関連は、小見出しも使って

とこんな感じに。
勘が鋭い人はお気づきかもしれませんが、
完全に人力作業の賜物です(汗)
詳しい作成手順を紹介します。
はてなブログでの、ユーザー向けサイトマップの作成方法
では手順をまとめていきます。
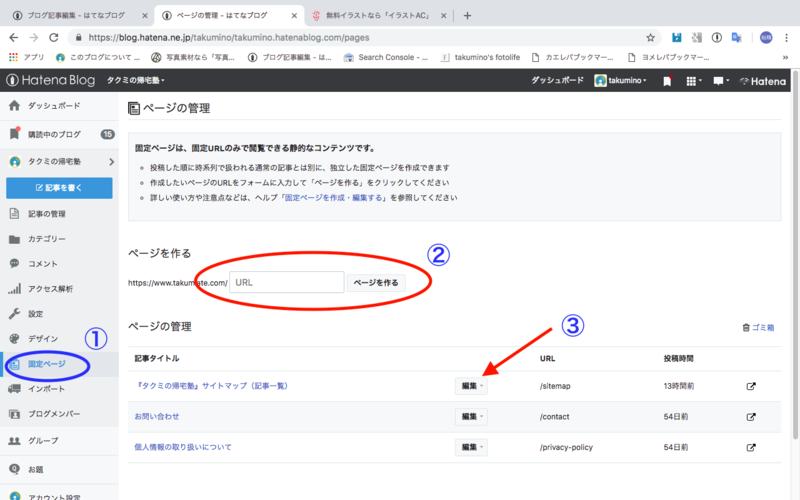
⑴ まずは、はてなブログの固定ページ作成ページへ

上の写真が固定ページメニュー画面。
【はてなブログ固定ページとは?】
普段投稿している記事とは別に、特定のリンクから
飛べるように指定できるページ。
投稿数のページとしてはカウントされない。
お問い合わせページや、プライバシーポリシーも
固定ページで作成するのが一般的。
① 左側のメニューより「固定ページ」クリック
② 適当なURLを打ち込んだあと、ページを作るをクリック。
(今回はsitemapと打ち込みました)
③ 下のページの管理の部分に、新規ページが作成されるので、編集をクリック
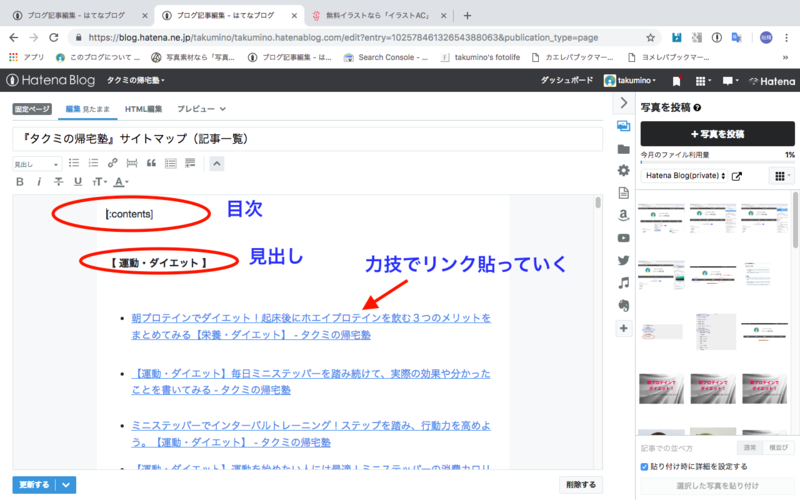
⑵ いつもの記事作成画面に飛ぶので、目次・見出し・リンクを貼っていく

記事作成画面にて、下記手順を踏む
① 目次作成
② 見出し作成
③ 力技で、ひたすら各ページのリンクを貼っていく(笑)
一応、自分は見出しまでは、アイウエオ順に並べましたが、
記事は結構適当に貼っていきました (๑•̀д•́๑)キリッ
※固定ページ作成から、100記事貼り終えるまでに2時間〜3時間程度。
ワードプレスならプラグインとやらで簡単に作成できるとのこと(悲)
⑶ グローバルメニューにサイトマップ(記事一覧)を追加

無事、右側メニューにサイトマップ(記事一覧を追加)

いつもの記事の目次と同じスタイルから、
各カテゴリへアクセス可能に。
(青丸部は特にアクセスを期待しているカテゴリ 笑)
なんだか重大な仕事をやり終えた感覚があり満足。
少しでも、訪問いただいた方がお目当ての記事にアクセスしやすく
& サイト滞在時間が増えてくれれば本望です。
みんなも参考にしてみてね!
ついでにGoogle Chromeの検証機能にも触れておく (おまけ)
先輩ブロガーさんとか、専門の人からすれば
鼻で笑われてしまうことで恐縮です。
・・・が、案外知らない人もいるかもしれないので
説明しておきます。
自分のブログやサイトのデザインを変更する際、
いちいち変更後のコードをブログのデザイン画面等で
都度打ち込んで、確認するのは面倒臭いですよね?
そこで、
について説明しておきます。
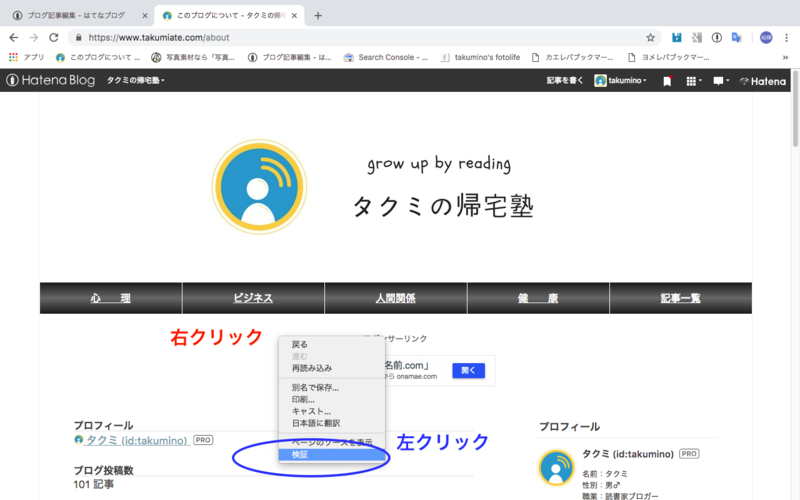
⑴ 変更、もしくは確認したいページで下記手順を踏む

デザインを変更したい画面や、確認したい画面上で
① マウス右クリック(Windowsでも一緒?)
② 下の検証を選択 (左クリック)
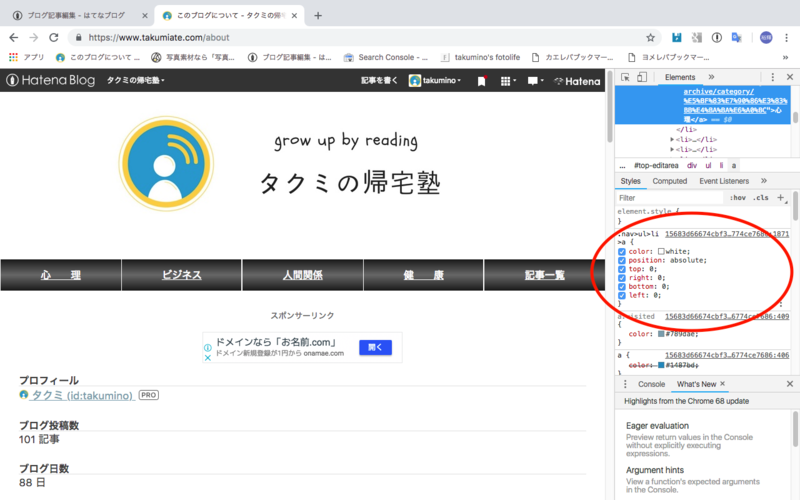
すると下記画面が表示される。
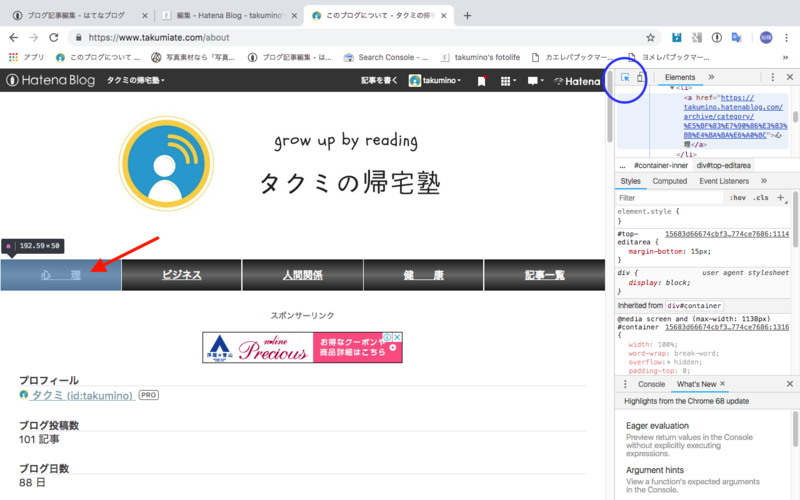
⑵ 画面青丸部の矢印アイコンをクリック後、確認したい部分を選択(左クリック)

画面上では、矢印アイコンをクリック後に、自分のサイトの
心理メニューを選択してみた。
(※矢印アイコンはクリック後に、写真の様な水色の状態となります。)
⑶ 選択した画面に応じたCSS(デザインに使うコード)が赤丸部に表示

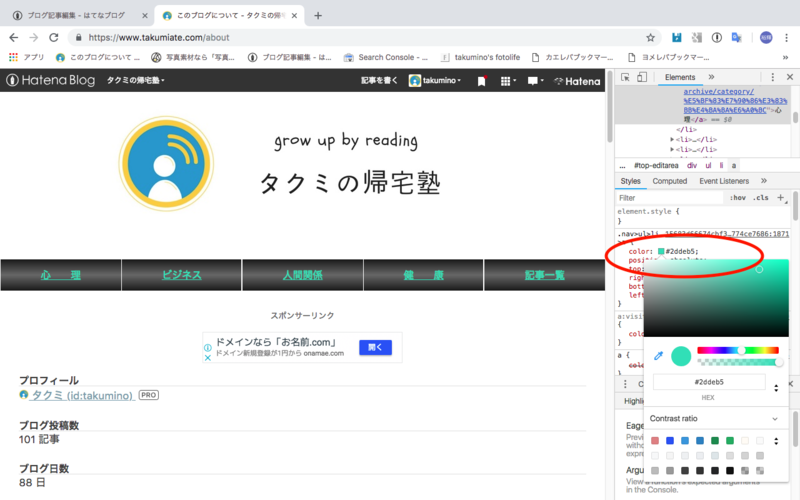
ここでは、一例としてグローバルメニューの文字色を変更してみます。
⑷ 例えばcolor(赤丸部)を変更することで好きな色合いを画面で即確認できる。

ここでは一例として、メニュー文字の
colorをいじって緑ぽい色にしてみた(悪趣味)
結構普段から使う機能で、例えば他の人のCSSだったり、
使っているカラーコードを確認したい場合など、とても重宝します。
なお、あくまでも確認用の機能なので、しっかり反映させるためには
各サイトやブログの変更画面にて、コードをコピペするなどして、
しっかり変更を反映させる必要があります。
(言い換えれば、検証画面上では実際に反映はされないので結構遊べたりする)
ブログ等をやっていると、ブラウザは何かとGoogle Chromeの方が便利なので
まだダウンロードしていない方などは、この機会にどうぞ。
他サイトを参考に、ユーザー用サイトマップを作ってみた! まとめ
以上で記事本編は終了です。
サイトマップを作ってみた感想等は以下の通り
- 自分の記事の傾向がわかり、今後のプランが立てやすくなる
- ユーザビリティは間違いなく上昇
- 期待する効果は、サイト回遊時間アップ
- 作成に少し手間と時間がかかる(笑)
なので、興味がある方は、
記事数が増えすぎないうちに着手するか
少しずつ作成していくことをオススメします。
そろそろ自分のブログのメニュー画面や、スマホ用のデザインも
変更して、より使いやすくしたい今日この頃。
ただ、いじり始めると膨大な時間がかかるので
踏ん切りがつかず(笑)
こういう時は、WEBデザイン専門の人とか
本当うらやましいなと。
まあ、偉大な先人たちが、ある程度道を切り開いてくれているので、
最低限の知識と検索、あとはコピペでも何とかなっている現状。
(感謝しかないです。m(__)m)
今後も、先輩ブロガーさんが取り入れていることは
積極的に導入していこうと考えてます。
色々参考になるので、是非わたMANさんのブログも見てみてください。
また更新します。
そんじゃ、またね!
※ブログ管理者タクミは、ツイッターでフォロワーさん募集中です。
相互フォロー歓迎なので、気軽にコメント等いただけたら嬉しいです。
タクミ (@takumijyuku07) | Twitter